Zello per Sviluppatori
Porta la potenza della voce dal vivo nelle tue applicazioni proprietarie
Inizia Contattaci
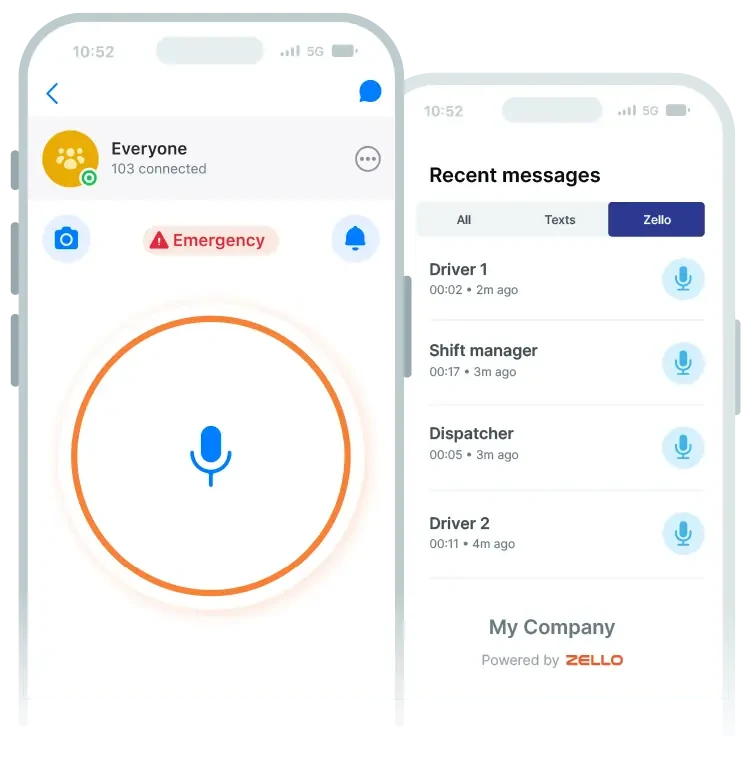
SDK mobile Zello
Integrare la funzionalità di Zello nelle applicazioni mobili esistenti.
Visualizza la documentazioneAccedi alle funzionalità chiave
Incorpora messaggistica e riproduzione, profili, servizi di localizzazione e altro.
Indipendente dal sistema operativo
Disponibile per Android, iOS e React Native.
Codice pronto all’uso
Include applicazioni di esempio per iOS e Android per una facile integrazione.
Senza preoccupazioni
Zello fornisce infrastrutture e supporto per aggiornamenti e nuove funzionalità.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23import Zello from '@zelloptt/react-native-zello-sdk';
const TalkButton = ({ contact }) => {
const handlePressIn = () => {
Zello.getInstance().startVoiceMessage(contact);
};
const handlePressOut = () => {
Zello.getInstance().stopVoiceMessage();
};
return (
<Button
title="PTT"
onPressIn={handlePressIn}
onPressOut={handlePressOut}
/>
);
};
export default TalkButton;import ZelloSDK
struct TalkButton: View {
let contact: ZelloContact
var body: some View {
Button(action: {}, label: {
Text("PTT")
})
.simultaneousGesture(
DragGesture(minimumDistance: 0)
.onChanged { _ in
Zello.shared.startVoiceMessage(contact: contact)
}
.onEnded { _ in
Zello.shared.stopVoiceMessage()
}
)
}
}import com.zello.sdk.Zello
import com.zello.sdk.ZelloContact
@Composable
fun TalkButton(zello: Zello, contact: ZelloContact) {
Button(onClick = {},
modifier = Modifier
.pointerInteropFilter {
when (it.action) {
MotionEvent.ACTION_DOWN -> {
zello.startVoiceMessage(contact)
true
}
MotionEvent.ACTION_UP, MotionEvent.ACTION_CANCEL -> {
zello.stopVoiceMessage()
true
}
else -> false
}
}) {
Text(text = "PTT")
}
}Costruisci una comunicazione vocale senza sforzo
Integrate real-time push-to-talk functionality into your app with Zello’s Mobile SDK. This example demonstrates how to create a simple talk button in a React Native application. When the button is pressed, the SDK starts recording and sending a voice message. When released, it stops automatically—keeping communication intuitive and reliable.
API e SDK del canale
Aggiungi la funzionalità di push-to-talk con canali scalabili che fanno parlare tutti.
Visualizza su GithubIntegrazione modulare
Una soluzione leggera per incorporare canali vocali live nella tua applicazione senza aggiungere complessità aggiuntiva.
Configurazione del canale in tempo reale
Crea conversazioni ad hoc al volo con fino a 10.000 utenti.
Soluzioni per ogni piattaforma
Utilizza l’SDK Android, iOS o Web o crea il tuo client con l’API.
API di gestione
Gestisci gli utenti, crea canali, accedi alle analisi e automatizza i processi con l’API lato server.
Visualizza su GithubProgrammazione flessibile
Accesso da PHP, Swift, Objective C, Java o C #
Analisi mirate
Crea report di analisi personalizzati utilizzando i metadati di Cloud History
Connessione alle risorse di rete
Integrazione semplice con Active Directory
Automazione basata su condizioni
Crea canali e gestisci utenti in base alla posizione, all’ordine di lavoro e ad altre condizioni definite
Integrazione hardware
Integra facilmente Zello nelle tue offerte hardware e trasforma ogni smartphone in un dispositivo attivato dalla voce in diretta aggiungendo un pulsante di allarme di emergenza o di push-to-talk dedicato.
Scopri di piùParliamone.
Ci piacerebbe parlare delle tue idee per integrare Zello, a prescindere dallo stadio in cui si trovano. Siamo qui per offrire supporto personalizzato agli sviluppatori mentre navighi per portare la funzionalità push-to-talk nella tua applicazione.